This page is a concise overview of all supported features and directives in Content Security Policy. It can be used as a quick reference guide to identify valid and invalid directives and values, contains example policies and guidance on how to use CSP effectively.
Quick Links
Source List - how to define sources for loading content.
Hosts | Keywords | Data | Hashes | Nonces
Directives - a list of all CSP directives.
base-uri | block-all-mixed-content | child-src | connect-src | default-src | disown-opener | font-src | form-action | frame-ancestors | frame-src | img-src | manifest-src | media-src | navigate-to | object-src | plugin-types | prefetch-src | referrer | reflected-xss | report-uri | report-to | require-sri-for | sandbox | script-src | script-src-attr | script-src-elem | style-src | style-src-attr | style-src-elem | upgrade-insecure-requests | worker-src
Example policies - a look at some basic policy examples.
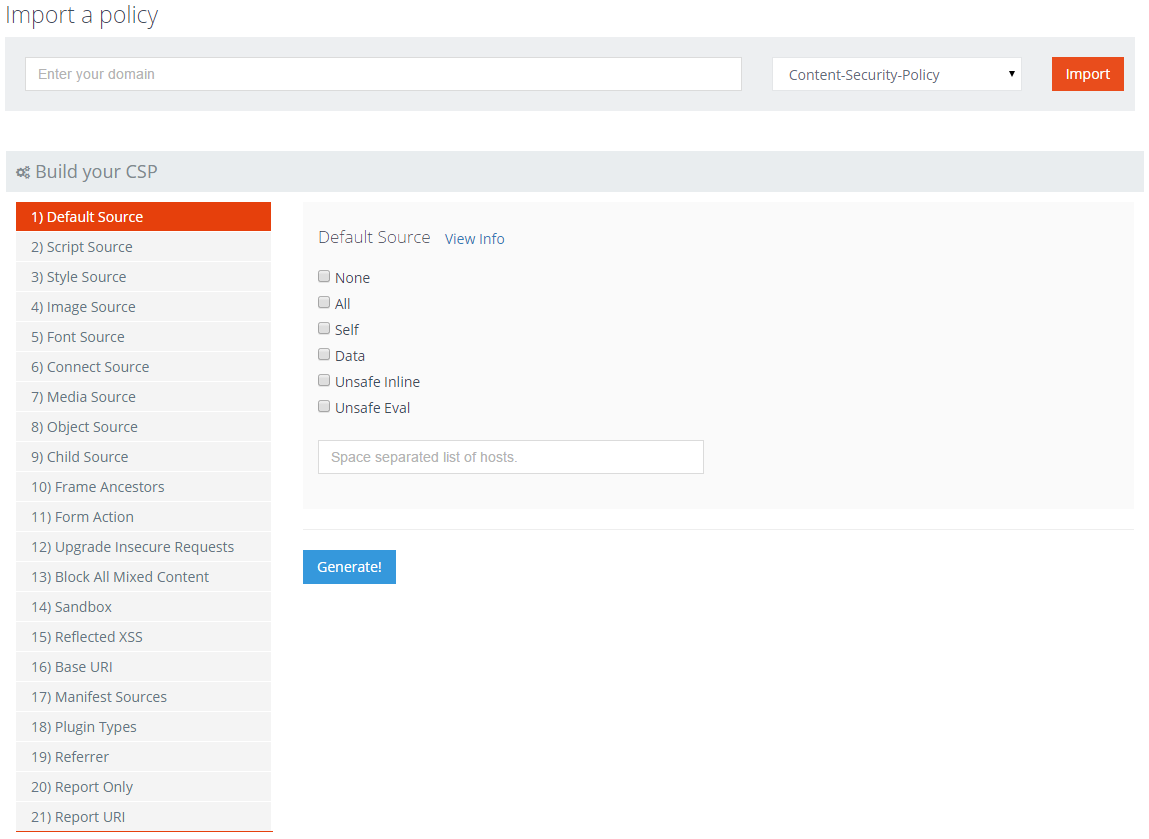
Building a policy - a tool to help you build a CSP.
Source List
These are the valid sources that can be specified for policy directives that accept a source list.
Hosts
You can specify hosts in several forms, including:
https://*.scotthelme.co.uk
This will match any subdomain on scotthelme.co.uk using HTTPS.
scotthelme.co.uk:443
This will match port 443 for scotthelme.co.uk
https://scotthelme.co.uk
This will match only scotthelme.co.uk using HTTPS.
https: This will match any host using HTTPS.
http: This will match any host using HTTP.
If no port is specified the browser will default to port 80 for HTTP and port 443 for HTTPS.
If no scheme is specified then the browser will assume the same scheme that was used to access the document.
Keywords
There are several keywords available to make policy creation a little easier.
*
This allows anything to be loaded for the resource type.
'none'
This prevents the directive from matching any URL.
'self'
This matches the scheme, origin and port of the document is was served with.
'unsafe-inline'
This will allow inline resources such as scripts and styles.
'unsafe-eval'
This will allow eval() and similar.
'strict-dynamic'
This will allow scripts to load their dependencies without them having to be whitelisted.
Will be introduced in CSP 3
'unsafe-hashed-attributes'
This will allow event handlers to whitelisted based on their hash.
Will be introduced in CSP 3
'report-sample'
Ask the browser to send a small ~40 character sample of inline scripts in a CSP report (use in script directives).
'report-sha256'
Send the sha256 integrity digest of script assets that loaded on the page (use in script directives).
'report-sha384'
Send the sha384 integrity digest of script assets that loaded on the page (use in script directives).
'report-sha512'
Send the sha512 integrity digest of script assets that loaded on the page (use in script directives).
Data
These values specify additional locations assets can be loaded from.
data:
This allows data: URIs to be used, like base64 encoded images.
mediastream:
This allows mediastream: URIs to be used.
blob:
This allows blob: URIs to be used.
filesystem:
This allows filesystem: URIs to be used.
Hashes
If you want to safely inline script or style without using the 'unsafe-inline' directive you can use a hash value of the script or style to whitelist it. If you are considering using 'unsafe-inline' you should consider using a hash or nonce instead.
'sha256-U53QO64URPPK0Fh7tsq0QACAno68LrPc5G6Avyy07xs='
This is the result of base64 encoding the binary hash of `alert('Hello world!');`. Any change in the script whatsoever will alter the resulting hash and the script will not be executed. This will also not whitelist externally hosted scripts, you still need to specify their origin. With this value placed in the `script-src` directive the browser would execute this inline script if it was placed in the page.
'sha256-RB20JxKPtBo78ZjWkZ+GR4yOncuhVeK20jxJPz4x86c='
This is the result of base64 encoding the binary hash of `color: #e6400c;`. Any change in the style whatsoever will alter the resulting hash and the style will not be applied. This will also not whitelist externally hosted styles, you still need to specify their origin. With this value place in the `style-src` directive the browser would apply this inline style if was placed in the page.
Nonces
If you want to safely inline script or style without using the `unsafe-inline` directive you can use a nonce value to whitelist the script or style. If you are considering using 'unsafe-inline' you should consider using a hash or nonce instead.
'nonce-RANDOM_NONCE_VALUE'
To use a nonce to whitelist a script on the page you would place the nonce value in the script tag like so: `` The browser would now execute the script and the same method can be applied to a style tag. The nonce value should be a base64 encode of at least 128 bits of data from a cryptographically secure random number generator.
*Note:* Using a static nonce is not advised and is actually less secure than using the `unsafe-inline` directive. If the attacker utilises the nonce value, they can bypass all other restrictions in the CSP and execute any script they like. A nonce must be generated at random with each page load and inserted into the CSP and the DOM.
Directives
base-uri (source list);
This defines the URI/s that the UA can use as the document base URL.
block-all-mixed-content;
This prevents the user agent from loading any asset using http when the page is loaded using https.
child-src (source list);
This defines the valid sources for web workers and nested browsing contexts like iframes.
falls back to default-src
connect-src (source list);
This defines valid sources for fetch, XMLHttpRequest, WebSocket and EventSource connections.
falls back to default-src
default-src (source list);
This defines valid sources for the following: child-src, connect-src, font-src, img-src, media-src, object-src, script-src and style-src.
disown-opener;
Ensure a resource will disown its opener when navigated to.
Will be introduced in CSP 3
font-src (source list);
This defines valid sources for fonts to be loaded.
falls back to default-src
form-action (source list);
This defines valid endpoints for form actions.
frame-ancestors (source list);
This defines valid parents that may embed the page in a frame or iframe.
frame-src
This directive was deprecated in CSP 2. Use child-src instead.
This directive will be undeprecated in CSP 3.
Note: Still required for WebKit which is only CSP1 compliant. See issue Troy Hunt had.
falls back to child-src as of CSP 3
img-src (source list);
This defines valid sources for images to be loaded.
falls back to default-src
manifest-src (source list);
This defines which manifest can be applied to the resource.
falls back to default-src
media-src (source list);
This defines valid sources for audio and video elements.
falls back to default-src
navigate-to (source list);
This defines valid sources that the document can initiate navigations to (<a>, <form>, window.location, window.open, etc...). If form-action is set then navigate-to does not apply to navigations caused by form submissions.
object-src (source list);
This defines valid sources for object, embed and applet elements.
falls back to default-src
plugin-types (type list);
This defines plugins the user agent may invoke.
prefetch-src (source list);
This defines valid sources that resources may be prefetched or prerendered from.
falls back to default-src
referrer (value);
This controls information presented in the referrer header.
no-referrer
The browser will not send the referrer header with any request.
| Source | Destination | Referrer |
|---|---|---|
| https://scotthelme.co.uk/blog1/ | http://scotthelme.co.uk/blog2/ | NULL |
| https://scotthelme.co.uk/blog1/ | https://scotthelme.co.uk/blog2/ | NULL |
| http://scotthelme.co.uk/blog1/ | http://scotthelme.co.uk/blog2/ | NULL |
| http://scotthelme.co.uk/blog1/ | http://example.com | NULL |
| http://scotthelme.co.uk/blog1/ | https://example.com | NULL |
| https://scotthelme.co.uk/blog1/ | http://example.com | NULL |
no-referrer-when-downgrade
The browser will not send the referrer header when navigating from HTTPS to HTTP, but will always send the full URL in the referrer header when navigating from HTTP to any origin.
| Source | Destination | Referrer |
|---|---|---|
| https://scotthelme.co.uk/blog1/ | http://scotthelme.co.uk/blog2/ | NULL |
| https://scotthelme.co.uk/blog1/ | https://scotthelme.co.uk/blog2/ | https://scotthelme.co.uk/blog1/ |
| http://scotthelme.co.uk/blog1/ | http://scotthelme.co.uk/blog2/ | http://scotthelme.co.uk/blog1/ |
| http://scotthelme.co.uk/blog1/ | http://example.com | http://scotthelme.co.uk/blog1/ |
| http://scotthelme.co.uk/blog1/ | https://example.com | http://scotthelme.co.uk/blog1/ |
| https://scotthelme.co.uk/blog1/ | http://example.com | NULL |
same-origin
The browser will only set the referrer header on requests to the same origin.
| Source | Destination | Referrer |
|---|---|---|
| https://scotthelme.co.uk/blog1/ | https://scotthelme.co.uk/blog2/ | https://scotthelme.co.uk/blog1/ |
| https://scotthelme.co.uk/blog1/ | http://scotthelme.co.uk/blog2/ | https://scotthelme.co.uk/blog1/ |
| https://scotthelme.co.uk/blog1/ | http://example.com/ | NULL |
| https://scotthelme.co.uk/blog1/ | https://example.com/ | NULL |
Warning: Navigating from HTTPS to HTTP will disclose the secure origin in the HTTP request in some cases.
origin
The browser will always set the referrer header to the origin from which the request was made.
| Source | Destination | Referrer |
|---|---|---|
| https://scotthelme.co.uk/blog1/ | https://scotthelme.co.uk/blog2/ | https://scotthelme.co.uk/ |
| https://scotthelme.co.uk/blog1/ | http://scotthelme.co.uk/blog2/ | https://scotthelme.co.uk/ |
| https://scotthelme.co.uk/blog1/ | http://example.com/ | https://scotthelme.co.uk/ |
Warning: Navigating from HTTPS to HTTP will disclose the secure origin in the HTTP request.
origin-when-cross-origin
The browser will send the full URL to requests to the same origin but only the origin when requests are cross-origin.
| Source | Destination | Referrer |
|---|---|---|
| https://scotthelme.co.uk/blog1/ | https://scotthelme.co.uk/blog2/ | https://scotthelme.co.uk/blog1/ |
| https://scotthelme.co.uk/blog1/ | https://example.com/ | https://scotthelme.co.uk/ |
| https://scotthelme.co.uk/blog1/ | http://scotthelme.co.uk/blog2/ | https://scotthelme.co.uk/blog1/ |
| https://scotthelme.co.uk/blog1/ | http://example.com/ | https://scotthelme.co.uk/ |
Warning: Navigating from HTTPS to HTTP will disclose the secure URL or origin in the HTTP request.
unsafe-url
The browser will always send the full URL with any request to any origin.
| Source | Destination | Referrer |
|---|---|---|
| https://scotthelme.co.uk/blog1/ | https://scotthelme.co.uk/blog2/ | https://scotthelme.co.uk/blog1/ |
| https://scotthelme.co.uk/blog1/ | https://example.com/ | https://scotthelme.co.uk/blog1/ |
| https://scotthelme.co.uk/blog1/ | http://scotthelme.co.uk/blog2/ | https://scotthelme.co.uk/blog1/ |
| https://scotthelme.co.uk/blog1/ | http://example.com/ | https://scotthelme.co.uk/blog1/ |
Warning: Navigating from HTTPS to HTTP will disclose the secure URL in the HTTP request.
reflected-xss (value);
These features are now deprecated and should no longer be used.
report-to (token);
The token defines the reporting group that reports should be sent to.
Will be introduced in CSP 3
report-uri (uri);
This is the location that the user agent should send reports when a policy violation occurs.
Will be deprecated in CSP 3, see report-to directive
require-sri-for (script, style);
This feature is now deprecated and should not be used.
sandbox (values);
This applies restrictions to the actions on a page.
sandbox Enables sandbox protection with all restrictions in place. No further values need to be specified if you want all restrictions in place.
allow-forms This value allows the page to submit forms.
allow-same-origin This value allows the page to access content from the same origin.
allow-scripts This value allows the page to execute scripts.
allow-top-navigation This value allows the page to close its top-level browsing context.
allow-popups This value allows the page to open pop-ups.
allow-pointer-lock This value enables the Pointer Lock API.
script-src (source list);
This defines valid sources for JavaScript.
falls back to default-src
script-src-attr (source list);
This defines valid sources for JavaScript inline event handlers.
falls back to script-src
falls back to default-src
script-src-elem (source list);
This defines valid sources for JavaScript <script> elements.
falls back to script-src
falls back to default-src
style-src (source list);
This defines valid sources for stylesheets.
falls back to default-src
style-src-attr (source list);
This defines valid sources for incline styles.
falls back to style-src
falls back to default-src
style-src-elem (source list);
This defines valid sources for stylesheets <style> elements and <link> elements with rel="stylesheet".
falls back to style-src
falls back to default-src
upgrade-insecure-requests;
This forces a user agent to upgrade any http request to https when the page is loaded over https.
worker-src (serialized source list);
This defines valid URLs that can be loaded as Worker, Sharedworker or ServiceWorker.
falls back to child-src
Example policies
Here are a few example policies ranging in purpose and strength.
Force all content to use HTTPS and prevents mixed content warnings. This policy can also help after a migration from HTTP to HTTPS to catch any references to HTTP assets that may still exist.
Content-Security-Policy: default-src https:; form-action https:; connect-src https: wss:; upgrade-insecure-requests
This will allow any content to be loaded from the host site, so HTTPS should be enforced with HSTS and a 301. The use of the 'https:' scheme means that assets can be loaded from *any* domain as long as it uses HTTPS as the scheme. The 'form-action' directive only allows forms to send data via a secure scheme too. The upgrade-insecure-requests directive will ensure that any HTTP assets are loaded using HTTPS and the block-all-mixed-content directive it just an additional assurance that no HTTP assets will be loaded.
Only allow particular assets (script, style and image) to be loaded from external domains.
Content-Security-Policy: default-src 'self' ; script-src https://cdn.example.com; style-src https://cdn.example.com; img-src https://cdn.example.com;
This policy will allow any asset to be loaded from the host site and only allow scripts, styles and images to be loaded from cdn.example.com using HTTPS.
Read More:
Content Security Policy - An Introduction
CSP and HPKP violation reporting with report-uri.io
Combat ad-injectors with CSP and report-uri.io
Migrating from HTTP to HTTPS? Ease the pain with CSP and HSTS!
Building a policy
The easiest way to build your own CSP is to use the policy builder tool located here. It simplifies the task of creating and editing your CSP by allowing the whole process to be done as a step by step process rather than editing a huge line of text.

You should also try the CSP Wizard by Report URI to build your policy for you.
Useful links
Here is my small CSP demo page:
https://scotthelme.co.uk/csp-demo/
We also have a more detailed CSP demo site:
https://report-uri-demo.com
Dropbox did a mini-series on CSP that contains loads of useful data:
https://blogs.dropbox.com/tech/2015/09/on-csp-reporting-and-filtering/
https://blogs.dropbox.com/tech/2015/09/unsafe-inline-and-nonce-deployment/
https://blogs.dropbox.com/tech/2015/09/csp-the-unexpected-eval/
https://blogs.dropbox.com/tech/2015/09/csp-third-party-integrations-and-privilege-separation/
GitHub also published their CSP story:
http://githubengineering.com/githubs-csp-journey/
Reshaping web defenses with strict Content Security Policy
https://security.googleblog.com/2016/09/reshaping-web-defenses-with-strict.html
Google - Guidance on CSP
https://csp.withgoogle.com/docs/index.html
An introduction to CSP by Mike West:
http://www.html5rocks.com/en/tutorials/security/content-security-policy/
Wired are migrating to HTTPS and are using CSP to help them:
https://www.wired.com/2016/05/wired-first-big-https-rollout-snag/
Square enabled CSP on cash.me
https://corner.squareup.com/2016/05/content-security-policy-single-page-app.html
Setup CSP reporting with my free service:
https://report-uri.com
Scan your HTTP headers:
https://securityheaders.com
Google CSP Evaluator
https://csp-evaluator.withgoogle.com/
Google CSP Mitigator (Chrome Extension)
https://chrome.google.com/webstore/detail/csp-mitigator/gijlobangojajlbodabkpjpheeeokhfa
Mozilla Developer Network: CSP policy directives
https://developer.mozilla.org/en-US/docs/Web/Security/CSP/CSP\_policy\_directives
Content Security Policy 1
https://www.w3.org/TR/2012/CR-CSP-20121115/
Content Security Policy 2
https://w3c.github.io/webappsec/specs/CSP2/
Content Security Policy 3
https://www.w3.org/TR/CSP3/
Referrer Policy
https://w3c.github.io/webappsec/specs/referrer-policy/
Why is CSP Failing? Trends and Challenges in CSP Adoption
http://tobias.lauinger.name/papers/csp-raid2014.pdf
CSP Is Dead, Long Live CSP! On the Insecurity of Whitelists and the Future of Content Security Policy
https://static.googleusercontent.com/media/research.google.com/de//pubs/archive/45542.pdf
A Measurement Study of the Content Security Policy on Real-World Applications
http://ijns.jalaxy.com.tw/contents/ijns-v18-n2/ijns-2016-v18-n2-p383-392.pdf
deDacota: Toward Preventing Server-Side XSS via Automatic Code and Data Separation
https://webcache.googleusercontent.com/search?q=cache:4MmbOmxU3RgJ:https://www.microsoft.com/en-us/research/content/images/2016/09/dedacota-ccs2013.pdf+&cd=1&hl=en&ct=clnk&gl=us
Short URL
https://scotthel.me/cspcheatsheet
Follow