I use status pages for other services now and again to see if I'm experiencing issues or if they're experiencing issues and I decided that I'd like to set one up for my own sites. Turns out to be pretty easy to do!
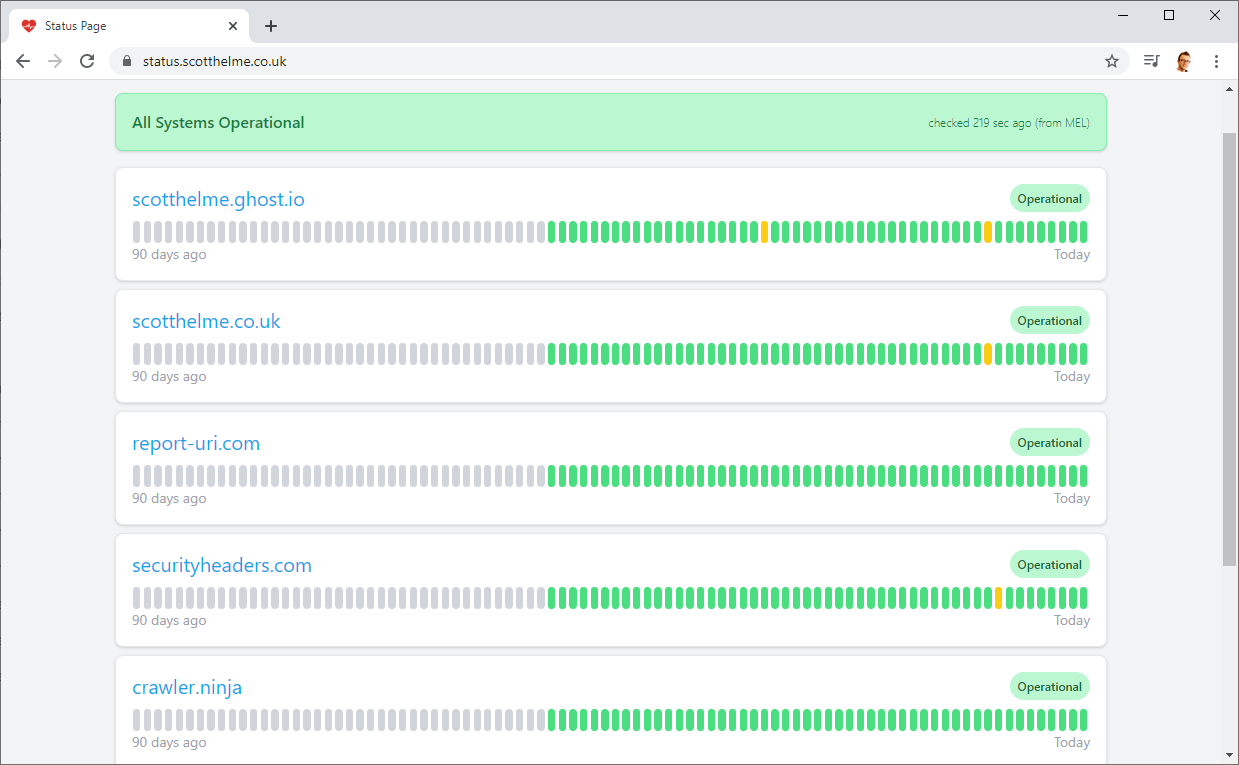
Before we get started you can take a look at my status page and decide if you'd like one for yourself! status.scotthelme.co.uk

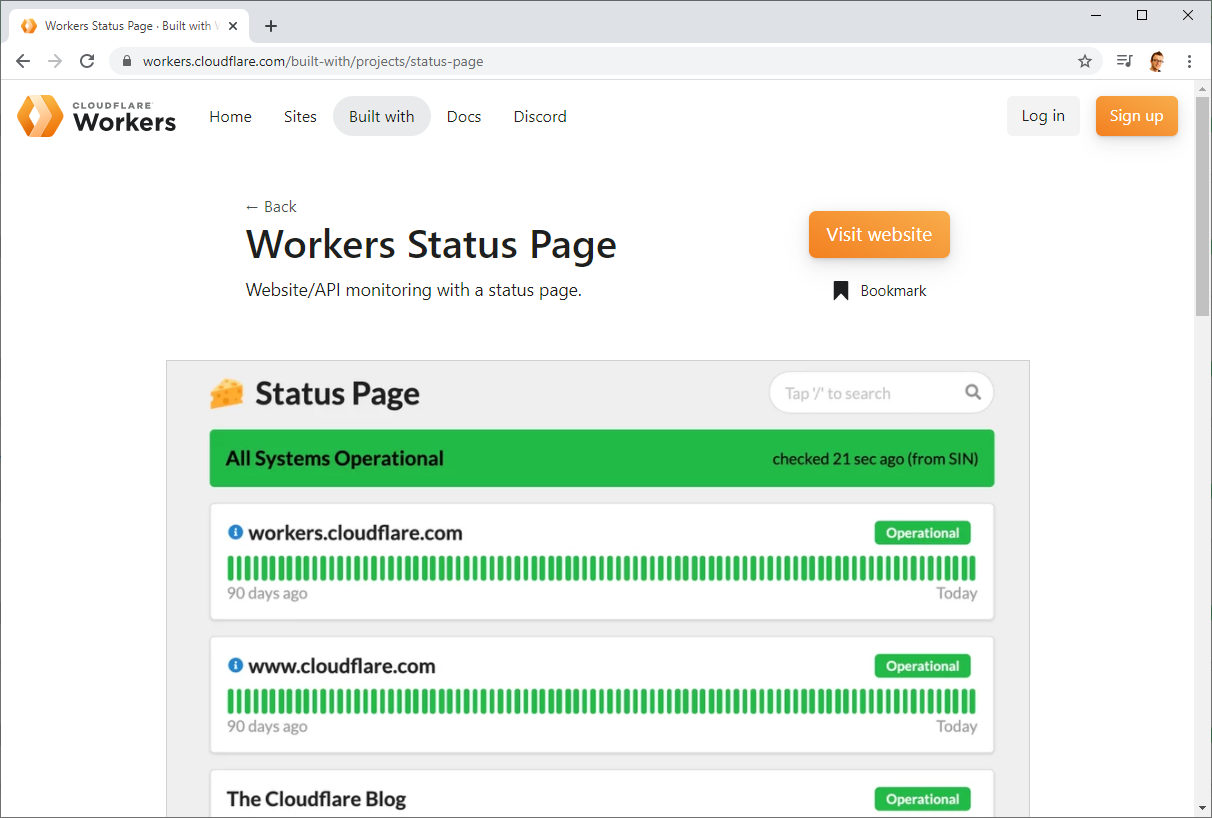
This is an app that you can find in the 'Built with' section of the Cloudflare Workers site right here.

You can head over to the GitHub repo for the source or deploy it right now with this link! You need a Workers account and a subdomain you'd like to host the status page on, full details of the prerequisites are here.
To setup your own domains/sites to monitor you just need to edit the config.yaml file, take a look at mine here.
settings:
title: 'Status Page'
url: 'https://status-page.eidam.dev' # used for Slack messages
logo: logo-192x192.png # image in ./public/ folder
daysInHistogram: 90 # number of days you want to display in histogram
collectResponseTimes: false # experimental feature, enable only for <5 monitors or on paid plans
allmonitorsOperational: 'All Systems Operational'
notAllmonitorsOperational: 'Some Systems Non-Operational'
monitorLabelOperational: 'Operational'
monitorLabelNotOperational: 'Not Operational'
monitorLabelNoData: 'No data'
dayInHistogramNoData: 'No data'
dayInHistogramOperational: 'All good'
dayInHistogramNotOperational: ' incident(s)' # xx incident(s) recorded
monitors:
- id: scotthelme.co.uk
name: scotthelme.co.uk
url: 'https://scotthelme.co.uk/'
- id: scotthelme-co-uk
name: scotthelme.co.uk
url: 'https://scotthelme.co.uk'
- id: report-uri-com
name: report-uri.com
url: 'https://report-uri.com/'
- id: securityheaders-com
name: securityheaders.com
url: 'https://securityheaders.com/'
- id: crawler-ninja
name: crawler.ninja
url: 'https://crawler.ninja/'
- id: whynohttps-com
name: whynohttps.com
url: 'https://whynohttps.com/'
- id: httpforever-com
name: httpforever.com
url: 'http://httpforever.com/'That's about it really, I thought this was super easy and worth telling others about whilst also announcing the creation of my new status page!
